PoXd - The Pollux World
Test Driven Development et JavaScript
Ajouté le 3 décembre 2008, sous dev, divers, methodologieTDD est une méthodologie bien connue - devrait en tout cas - des développeurs, mais l’appliquez-vous à votre code JavaScript? Personnellement, moi non. En tout cas pas jusqu’à maintenant… Je dois dire que je n’y prêtais même pas attention, je fonçais tête baissée dans le code et ensuite hop je lançais firebug et essayais de voir ce qui n’allait pas. Pour moi, le développement JavaScript n’était pas vraiment ma tasse de thé mais il est évident qu’en procédant de cette manière, il était difficile d’espérer une autre issue Voyons donc ce que la méthodologie TDD peut apporter en terme d’efficacité et de professionalisme.
Mais qu’est-ce que TDD, quels en sont les avantages, et comment l’appliquer au code JavaScript? Je vais essayer de répondre à ces questions dans cet article.
Qu’est-ce donc que TDD
TDD est une méthodologie de développement faisant la part belle aux tests unitaires. Dans la pratique cela voudra dire que les tests se feront avant le code à proprement parler.
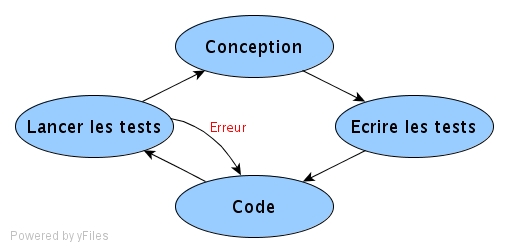
Schématisons tout ça:

Le processus est très simple - si l’on prend une fonctionnalité précise à implémenter:
- Conception: étape où l’on définit la fonctionnalité, où l’on réfléchit à l’interface et aux paramètres d’entrée et de sortie nécessaires à son fonctionnement
- Écriture des tests: la réponse à “comment mon code doit se comporter” - suivant ces données en entrée, je m’attend à cet état en sortie
- Code: implémentation de la fonctionnalité
- Lancement des tests sur le code: si les tests révèlent une erreur, retour à l’étape 3 et ainsi de suite jusqu’à ce que tous les tests soient réussis
Au premier abord, il peut paraître étrange d’écrire des tests sur du code que l’on a même pas commencé à écrire. Mais comme on va le voir, plusieurs avantages ressortent de cette manière de faire.
Ses avantages
Écrivez en premier lieu les tests unitaires de vos fonctionnalités et vous verrez alors - dans le désordre - que:
- vous aurez plus facilement identifié les tâches à effectuer pour implémenter vos fonctionnalités
- vous aurez une meilleure compréhension de votre code
- vous gagnerez du temps au final lorsqu’il faudra amener des évolutions à votre application
- vous aurez un excellent point de départ lorsqu’un bug vous sera rapporté (eh oui il y a toujours des bugs - dans ce cas soit le test unitaire n’a pas couvert totalement le code, soit la conception n’a pas prévu tous les cas possibles ou encore une utilisation de la fonctionnalité n’avait pas été prévue)
Sûrement que d’autres bienfaits ne sont pas sortis de mon cerveau à temps pour les lister ici mais c’est déjà pas mal! Ces avantages en valent certainement la peine encore faut-il essayer cette méthodologie! Dans le cas présent je voulais l’appliquer à du code JavaScript. Quelles sont les possibilités de ce côté-là?
YUI Test
YUI est un framework javascript développé par YAHOO! qui fournit de nombreux composants graphiques mais pas seulement. Bref, si vous ne connaissez pas je vous encourage vivement à y jeter un oeil, il facilite beaucoup les choses… Au passage, lire les sources du framework peut être une très bonne idée dans le but d’améliorer ses compétences dans ce langage.
Le framework lui-même contient une batterie de tests complète pour chaque composant, rien de tel pour se former!
Ce framework fournit les bases nécessaires pour se lancer de l’écriture de tests unitaires javascript. Par l’intermédiare des classes YAHOO.tool.TestCase, YAHOO.tool.TestRunner et YAHOO.tool.TestLogger tout est prêt pour se lancer! Il permet de plus de simuler des événement utilisateurs comme un clic de la souris. Last but not least, ce framework est compatible avec la majorité des browsers, donc plus (ou presque) de soucis à se faire!
A lire également:
- Tests unitaires JavaScript avec YUI La méthodologie TDD, on l’a vu, propose d’écrire les tests...








Add New Comment
Viewing 2 Comments
Thanks. Your comment is awaiting approval by a moderator.
Do you already have an account? Log in and claim this comment.
Do you already have an account? Log in and claim this comment.
Do you already have an account? Log in and claim this comment.
Add New Comment
Trackbacks
(Trackback URL)
18 décembre 2008 at 23:39
[...] méthodologie TDD, on l’a vu, propose d’écrire les tests comme première étape de code. Mais comment s’y prendre [...]